(C)Chedey
'
Komentarze czytelnicy też przeglądają, więc na nie też trzeba patrzeć i modyfikować. Momentami może wydawać się to męczące, monotonne i "w ogóle to mi się nie chcę, po co ja to robię?" A po to, żeby przyszły posiadać naszego szablonu, nie wstydził się sekcji komentarzy. Napiszę wam to co sama potrafię i robię.
Mini wprowadzenie:
1. .comments p - sama treść komentarza
2. .comments-content - wszystkie komentarze razem wzięte
3. .comment-header - data i autor komentarza
4. .comment-block - .comment-header i .comments p razem
5. .comments .comments-content .user - autor komentarza
6. .comments .comments-content .datetime - data komentarza
7. .comments .comment .comment-actions a - 'odpowiedz', 'usuń' pod komentarzem
8. .comments .avatar-image-container - obrazek/avatar przy komentarzu
9. .comments h4 - nagłówek komentarzy(np. '12 komentarzy:')
2. .comments-content - wszystkie komentarze razem wzięte
3. .comment-header - data i autor komentarza
4. .comment-block - .comment-header i .comments p razem
5. .comments .comments-content .user - autor komentarza
6. .comments .comments-content .datetime - data komentarza
7. .comments .comment .comment-actions a - 'odpowiedz', 'usuń' pod komentarzem
8. .comments .avatar-image-container - obrazek/avatar przy komentarzu
9. .comments h4 - nagłówek komentarzy(np. '12 komentarzy:')
Skoro omówiliśmy już selektory to przejdźmy do kilku "sztuczek" z komentarzami, czyli inaczej przejdźmy do ich modyfikacji. Pokażę tylko kilka najważniejszych kodów, które sami możecie potem modyfikować według własnych uznań.
1. "Dymek czatu"
Kod css:.avatar-image-container {
border-radius: 50% 50% 0% 50%;
margin-bottom: 20px;
}
.comment-block {
padding: 20px 15px;
text-align: justify;
border-radius: 0px 50px 50px 50px;
background: #2a2a2a !important;
margin: 35px 1px 35px -15px;
}
2. Z cieniami:
Coś wam wyjaśnię, żebyście zrozumieli co robicie.
przykład: box-shadow: 2px 10px 0px #ddd;
2px - cień od prawej, gdy doda się do liczby '-' to cień pada od lewej;
5px - cień pada na dołu, gdy doda się '-' do liczby to cień pada z góry;
0px - rozpiętość/rozmiar cienia;
#ddd - kolor cienia
Do tego można dodać inset, wtedy cień będzie padał 'do środka' komentarza, zamiast na zewnątrz.
Coś wam wyjaśnię, żebyście zrozumieli co robicie.
przykład: box-shadow: 2px 10px 0px #ddd;
2px - cień od prawej, gdy doda się do liczby '-' to cień pada od lewej;
5px - cień pada na dołu, gdy doda się '-' do liczby to cień pada z góry;
0px - rozpiętość/rozmiar cienia;
#ddd - kolor cienia
Do tego można dodać inset, wtedy cień będzie padał 'do środka' komentarza, zamiast na zewnątrz.
a) podwójny na dole;
'
Kod css:
.comment-block {
border-radius: 20px;
box-shadow: 0px 5px 0px #678bbf, 0px 10px 0px #749dd7;
padding: 5px 10px;
text-align: center;
background: #5f83b7;
}
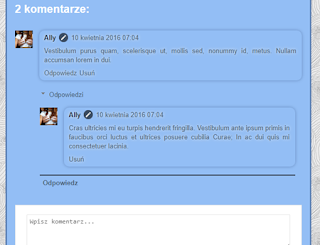
b) dookoła, bez tła (efekt jest lepszy, gdy tło bloga jest jednolite);
Kod css:
.comment-block {
border-radius: 10px;
text-shadow: 0px 0px 10px #eee;
box-shadow: 0px 0px 10px #678bbf;
padding: 5px 10px;
background: transparent;
}
3. Z ramkami:
a) dolna ciągła, reszta przerywana;
Kod css:
.avatar-image-container {
border: 3px solid #678bbf;
}
.comment-block{
border-bottom: 3px solid #678bbf;
border-top: 1px dashed #678bbf;
border-left: 1px dashed #678bbf;
border-right: 1px dashed #678bbf;
padding: 15px 10px;
text-align: right;
}
Kod css:
.avatar-image-container {
border: 3px solid #678bbf;
}
.comment-block{
border-bottom: 3px solid #678bbf;
border-right: 1px dashed #678bbf;
padding: 15px 10px;
text-align: right;
}
Kod css:
.avatar-image-container{
padding: 5px !important;
background-image: url(adres-obrazka)!important;
}
.comment-block{
background-image: url(adres-obrazka)!important;
padding: 15px 10px 30px 10px;
color: #000 !important;
}
Wszystkie wartości, kolory, obrazki możecie zmieniać, najważniejsze to kombinowanie!
To była pierwsza część modyfikacji komentarzy, niedługo pojawią się kolejne części.
To była pierwsza część modyfikacji komentarzy, niedługo pojawią się kolejne części.








Brak komentarzy:
Prześlij komentarz